Задача была такой: «закрасить на карте гугл в каких странах побывал пользователь сайта». На выполнение этой задачи в действующем проекте потребовалось около недели. Начинал конечно же с изучения самого вопроса, и поиском готовых решений, попадались то на флеше, то просто были прорисованы контуры нескольких стран которые благополучно накладывались на карту, но ни одной с использованием только функций google maps api и работающей на всех масштабах карты.
И уже отчаявшись наткнулся на интересный зарубежный пост наглядно показывающий что решение возможно. Он состоял из двух частей:
первая
вторая
Вот собственно решение этого блогера. Значит имеется mysql база полигонов стран, которая включает в себя абсолютно все координаты границ стран. Эти полигоны скриптом rubby переделывают в js функции а затем привязывают к карте. Ну и естественно карта закрашивается. Вроде ничего сложного) Ну а теперь рассмотрим этот вопрос подробнее
1. Первое что нам нужно это база полигонов стран которую вы можете скачать либо на указанном выше сайте либо тут boundaries
Полигон одной страны в базе представляет из себя запись такого рода MULTIPOLYGON(((12.445090330889 41.903117521785,12.451653339581 41.907989033391,12.456660170954 41.901426024699,12.445090330889 41.903117521785)))Для того чтобы закрасить или выделить большой полигон гугл использует некоторое преобразование точек тут можно прочесть документацию по этому поводу. Вобщем скрипт js должен выглядеть таким образом var polyline1_1 = new GPolyline.fromEncoded({ Где points: «mew~Fyt}jAm]_h@~g@i^qIhgA» и есть тот самый массив точек преобразованный нами в строку.
color: "#0000ff",
weight: 4,
opacity: 0.8,
points: "mew~Fyt}jAm]_h@~g@i^qIhgA",
levels: "PHIP",
zoomFactor: 2,
numLevels: 18
});
map.addOverlay(polyline1_1);
2. Сам скрипт выполняющий преобразование полигона в полностью закрашенную страну как я говорил написан на rubby что не очень удобно просто потому что php более распространен среди веб программистов. Поэтому я его переписал, пришлось конечно немного помучаться… лучше наверно выложу его в отдельном файле script.txt переменная $border - массив выбранных полигонов выбранных стран для закраски Теперь вызываем созданный нами файл javascript в head страницы
$output - имя выходного файла js<script type="text/javascript" src="bordersOverlay.js"></script> И при инициализации карты google вызываем функции закрашивающие нужные нам страны initBorders();Поменять цвет тоже очень просто
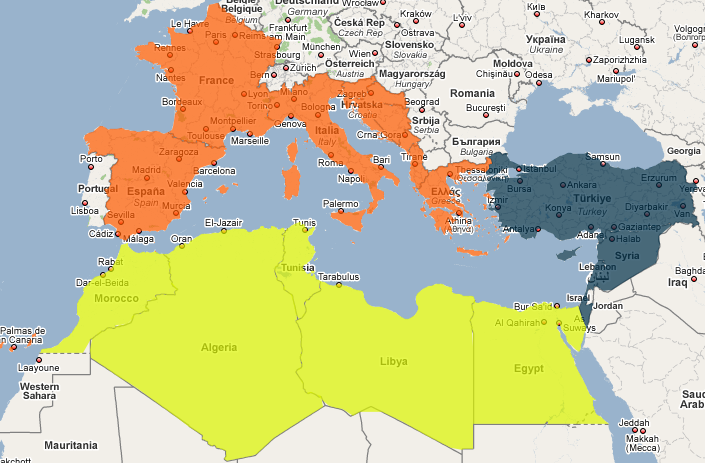
addBordersOverlay();encodedPolygon_ES.setFillStyle({color:blue",opacity:1})');В итоге получаем карту закрашенную на всех масштабах 
В моем случае функция показывающая какие страны нужно закрасить для того или иного пользователя вызывалась при регистрации и при редактировании личной информации.
Если что то не понятно обращайтесь, помогу=)
P.S. Огромное спасибо Florin Duroiu (автор вышеуказанного блога) за отличную статью


Администрация пож-то можно было бы както взять у вас темку айблог? оЧень уж она приятна.
согласен, приятна) хотелось бы узнать для какого блога? ну а вообще темка на английском доступна в архиве тем вордпресса)
привет. есть более простая задача: как на карте закрасить несколько нужных стран цветом, а все остальное оставить серым.нужно чтобы вставить в презентацию для красоты.задача простая, не соображу как выполнить=(
заранее спасибо за помощь!
можно с помощью kml, документации и примеров полно (сам не делал ни разу правда)
Вы не могли бы подробно расписать, что куда копировать?
какие данные в БД и т.п.
можно ли сделать что если в БД есть координата места, вся страна закрашивалась?
а у вас какая версия api? 2 или 3, в третьей помоему по другому теперь делается это, сам к сожалению не делал)
в базе содержится координаты границ страны, которые скриптом переделываются в доступный для map api 2 формат.
можно координату проверять в гугл геокоде (по координатам вытащить адрес места, определить страну и уже по имеющимся в базе координатам границ закрасить страну)
напоминаю что в третьей версии апи все намного проще, помоему в доккументации есть даже примеры
Доброго времени суток!
Большое спасибо за статью.
Прочитал, понравилось, захотел воспроизвести, но возникла небольшая сложность:
Архив boundaries: в нем (если я правильно понял) по плану содержится дамп mysql базы (с данными о границах)? Дело в том что в архиве boundaries.zip лежит файл boundaries.sql размером около 11КБ и все.
Если это возможно, пожалуйста, выложите архив с дампом.
видимо что-то не то залил, обновил ссылку, можете скачивать
Очень надо реализовать подобный функционал, не могли бы вы выложить архив с рабочим примером?
пригодится для выборки геометрии из mysql
http://www.rldp.ru/mysql/mysqlpro/spat.htm
в частности select AsText(ogc_geom) FROM …
К сожалению php скрипт создания текста javascrit для отображения стран не работает, по коду есть обращение к классу HELP который не описан.